기록을 합시다.
[Next.js] TypeError : handle% is not a function 오류 고치기 본문
정확히는 React 오류이지만.. Next.js 프로젝트를 생성해서 하고 있으니 Next.js라고 제목에 붙였다.
코딩을 하다가 갑자기 이 오류가 났다.

아.. handleSelectedComponent함수를 만들어서, child 한테 props를 넘겨줬는데.. 함수라고 인식하지 못 했다.
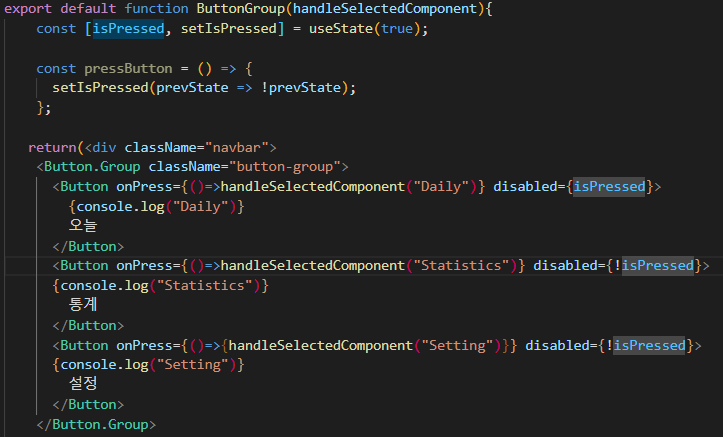
부모 컴포넌트와 자식 컴포넌트는 아래와 같다.


이렇게 handleSelectedComponent를 만들어 ButtonGroup 태그에 넘겨줬는데도 왜 함수라 인식 못 했을까?
그것은 바로 props를 자식 태그에 넘길 때 {}를 안 써서였다. ㅜㅜ
즉, ButtonGroup(handleSelectedComponent)라고 쓰면 안 되고, ButtonGroup({handleSelectedComponent})라고 적어야 한다.
자꾸 이런 사소한 걸 놓쳐서 시간을 뺏기니 너무 아깝다. ㅜㅜ 앞으로는 정신 바짝 차리고 적어야지..
'공부 > javascript' 카테고리의 다른 글
| [Next.js] 날짜 필터링 오류 해결하기(Feat. new Date()) (0) | 2023.04.11 |
|---|---|
| [Next.js+NextUI] ProgressBar(가로 그래프)로 진행 정도를 표현하기 (3) | 2023.04.10 |
| [Next.js+NextUI] React에서 한글만 글자가 두 번 써지는 현상 (0) | 2023.04.09 |
| [Next.js] NextUI 시작하기 (0) | 2023.04.08 |
| mysql2에서 Error: Bind parameters must be array if namedPlaceholders parameter is not enabled 해결하기 (0) | 2023.03.31 |
Comments




