기록을 합시다.
[Next.js, NextUI]When server rendering, you must wrap your application in an <SSRProvider> to ensure consistent ids are generated between the client and server. 오류 해결 실패 본문
[Next.js, NextUI]When server rendering, you must wrap your application in an <SSRProvider> to ensure consistent ids are generated between the client and server. 오류 해결 실패
울집고양이세마리 2023. 5. 7. 21:36오류메시지
Warning: useLayoutEffect does nothing on the server, because its effect cannot be encoded into the server renderer's output format. This will lead to a mismatch between the initial, non-hydrated UI and the intended UI. To avoid this, useLayoutEffect should only be used in components that render exclusively on the client. See https://reactjs.org/link/uselayouteffect-ssr for common fixes.
at l (C:\account-book\client\node_modules\@nextui-org\react\cjs\utils\css-transition.js:1:746)
at div
at Styled.div
at p (C:\account-book\client\node_modules\@nextui-org\react\cjs\progress\progress.js:1:973)
at div
at Styled.div
at C:\account-book\client\node_modules\@nextui-org\react\cjs\container\container.js:1:843
at TodayGraphBar (webpack-internal:///./src/Components/Daily/TodayGraphBar.js:17:3)
at div
at Styled.div
at C:\account-book\client\node_modules\@nextui-org\react\cjs\card\card.js:1:313
at div
at TodayGoal (webpack-internal:///./src/Components/Daily/TodayGoal.js:24:3)
at div
at Daily (webpack-internal:///./src/Components/Daily/Daily.js:28:3)
at div
at Styled.div
at C:\account-book\client\node_modules\@nextui-org\react\cjs\container\container.js:1:843
at div
at Main (webpack-internal:///./src/pages/main.js:80:54)
at div
at $0775ea8ea6a0565e$var$OverlayContainerDOM (C:\account-book\client\node_modules\@react-aria\overlays\dist\main.js:742:55)
at $0775ea8ea6a0565e$export$178405afcd8c5eb (C:\account-book\client\node_modules\@react-aria\overlays\dist\main.js:706:21)
at $0775ea8ea6a0565e$export$bf688221f59024e5
at $29383e587d62412a$export$9f8ac96af4b1b2ae (C:\account-book\client\node_modules\@nextui-org\react\node_modules\@react-aria\ssr\dist\main.js:25:28)
at v.disableBaseline (C:\account-book\client\node_modules\@nextui-org\react\cjs\theme\theme-provider.js:1:1046)
at $704cf1d3b684cc5c$export$9f8ac96af4b1b2ae (file:///C:/account-book/client/node_modules/@react-aria/ssr/dist/import.mjs:39:37)
at MyApp (webpack-internal:///./src/pages/_app.js:29:3)
at StyleRegistry (C:\account-book\client\node_modules\styled-jsx\dist\index\index.js:449:36)
at PathnameContextProviderAdapter (C:\account-book\client\node_modules\next\dist\shared\lib\router\adapters.js:60:11)
at AppContainer (C:\account-book\client\node_modules\next\dist\server\render.js:294:29)
at AppContainerWithIsomorphicFiberStructure (C:\account-book\client\node_modules\next\dist\server\render.js:330:57)
at div
at Body (C:\account-book\client\node_modules\next\dist\server\render.js:620:21)
When server rendering, you must wrap your application in an <SSRProvider> to ensure consistent ids are generated between the client and server.
콘솔 에러 메시지
rning: Prop `id` did not match. Server: "react-aria6928681747-8-category" Client: "react-aria-1-category"
at th
at Styled.th
at eval (webpack-internal:///./node_modules/@nextui-org/react/esm/table/table-column-header.js:13:75)
at tr
at Styled.tr
at eval (webpack-internal:///./node_modules/@nextui-org/react/esm/table/table-header-row.js:9:77)
at thead
at Styled.thead
at __webpack_exports__.default.as (webpack-internal:///./node_modules/@nextui-org/react/esm/table/table-row-group.js:10:141)
at table
at Styled.table
at div
at Styled.div
at Provider (webpack-internal:///./node_modules/@nextui-org/react/esm/table/table-context.js:10:330)
at eval (webpack-internal:///./node_modules/@nextui-org/react/esm/table/table.js:24:84)
at ExpenseTable (webpack-internal:///./src/Components/Daily/ExpenseTable.js:25:27)
at div
at Styled.div
at eval (webpack-internal:///./node_modules/@nextui-org/react/esm/card/card.js:10:71)
at div
at ExpenseCard (webpack-internal:///./src/Components/Daily/ExpenseCard.js:20:27)
at div
at Daily (webpack-internal:///./src/Components/Daily/Daily.js:31:19)
at div
at Styled.div
at eval (webpack-internal:///./node_modules/@nextui-org/react/esm/container/container.js:8:83)
at div
at Main (webpack-internal:///./src/pages/main.js:83:66)
at div
at $f57aed4a881a3485$var$OverlayContainerDOM (webpack-internal:///./node_modules/@react-aria/overlays/dist/module.js:751:55)
at $f57aed4a881a3485$export$178405afcd8c5eb (webpack-internal:///./node_modules/@react-aria/overlays/dist/module.js:715:21)
at $f57aed4a881a3485$export$bf688221f59024e5
at $704cf1d3b684cc5c$export$9f8ac96af4b1b2ae (webpack-internal:///./node_modules/@nextui-org/react/node_modules/@react-aria/ssr/dist/module.js:23:64)
at __webpack_exports__.default.disableBaseline (webpack-internal:///./node_modules/@nextui-org/react/esm/theme/theme-provider.js:15:138)
at $704cf1d3b684cc5c$export$9f8ac96af4b1b2ae (webpack-internal:///./node_modules/@react-aria/ssr/dist/import.mjs:46:65)
at MyApp (webpack-internal:///./src/pages/_app.js:20:24)
at PathnameContextProviderAdapter (webpack-internal:///./node_modules/next/dist/shared/lib/router/adapters.js:101:25)
at ErrorBoundary (webpack-internal:///./node_modules/next/dist/compiled/@next/react-dev-overlay/dist/client.js:303:63)
at ReactDevOverlay (webpack-internal:///./node_modules/next/dist/compiled/@next/react-dev-overlay/dist/client.js:852:919)
at Container (webpack-internal:///./node_modules/next/dist/client/index.js:122:5)
at AppContainer (webpack-internal:///./node_modules/next/dist/client/index.js:304:24)
at Root (webpack-internal:///./node_modules/next/dist/client/index.js:522:25)
See more info here: https://nextjs.org/docs/messages/react-hydration-error
cSSRProvider란
`SSRProvider`는 Next.js의 클라이언트와 서버 간에 일관된 ID를 생성하기 위해 사용되는 컴포넌트다.
SSRProvider를 써야 하는 이유
서버 사이드 렌더링을 할 경우, 서버에서 페이지를 렌더링하고 클라이언트에게 전달하면서 클라이언트에서 렌더링된 페이지를 재사용할 수 있다. 그러나, React 컴포넌트의 ID가 변경될 경우(가상DOM 생성하면서 생기는 일), 클라이언트에서 렌더링된 페이지와 서버에서 렌더링된 페이지가 서로 일치하지 않는 문제가 발생할 수 있다.
SSRProvider를 사용하면, Next.js에서 고유한 ID를 생성하고 이를 컴포넌트에 할당하여 서버 및 클라이언트 쪽에서 일관된 ID를 유지할 수 있다.
SSRProvider 설치하고, 코드에서 사용하기.
npm install @react-aria/ssrimport { NextUIProvider } from '@nextui-org/react';
import { SSRProvider } from '@react-aria/ssr';
function MyApp({ Component, pageProps }) {
return (
// 2. Use at the root of your app
<SSRProvider>
<NextUIProvider>
<Component {...pageProps} />
</NextUIProvider>
</SSRProvider>
);
}
export default MyApp;이렇게 해서 해결 되었을까요, 안 되었을까요?
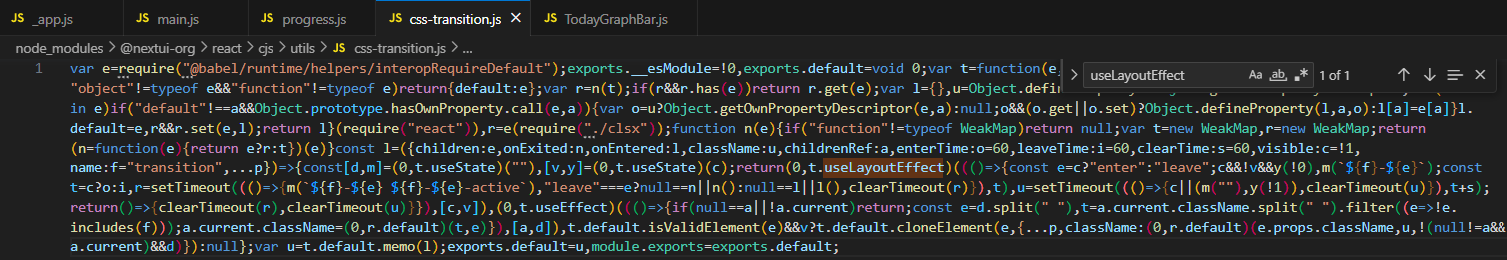
안 됨 . 다른 게시물들 보면 다들 이렇게 해서 해결했는데, 당연하게도 그 분들은 NextUI 안 씀ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 오류메시지를 다시 천천히 보니까(특히 progress.js) 이건 NextUI의 문제인 것 같았다. 일단은 useLayoutEffect때문에 오류가 나는 건 알겠는데, 내가 쓴 코드에는 useLayoutEffect가 없는 걸 보니 NextUI 라이브러리 안에서 useLayoutEffect가 있는 모양이다. 그래서 일단은 정말 useLayoutEffect가 라이브러리에 있는지 확인해보았다.

있었다...
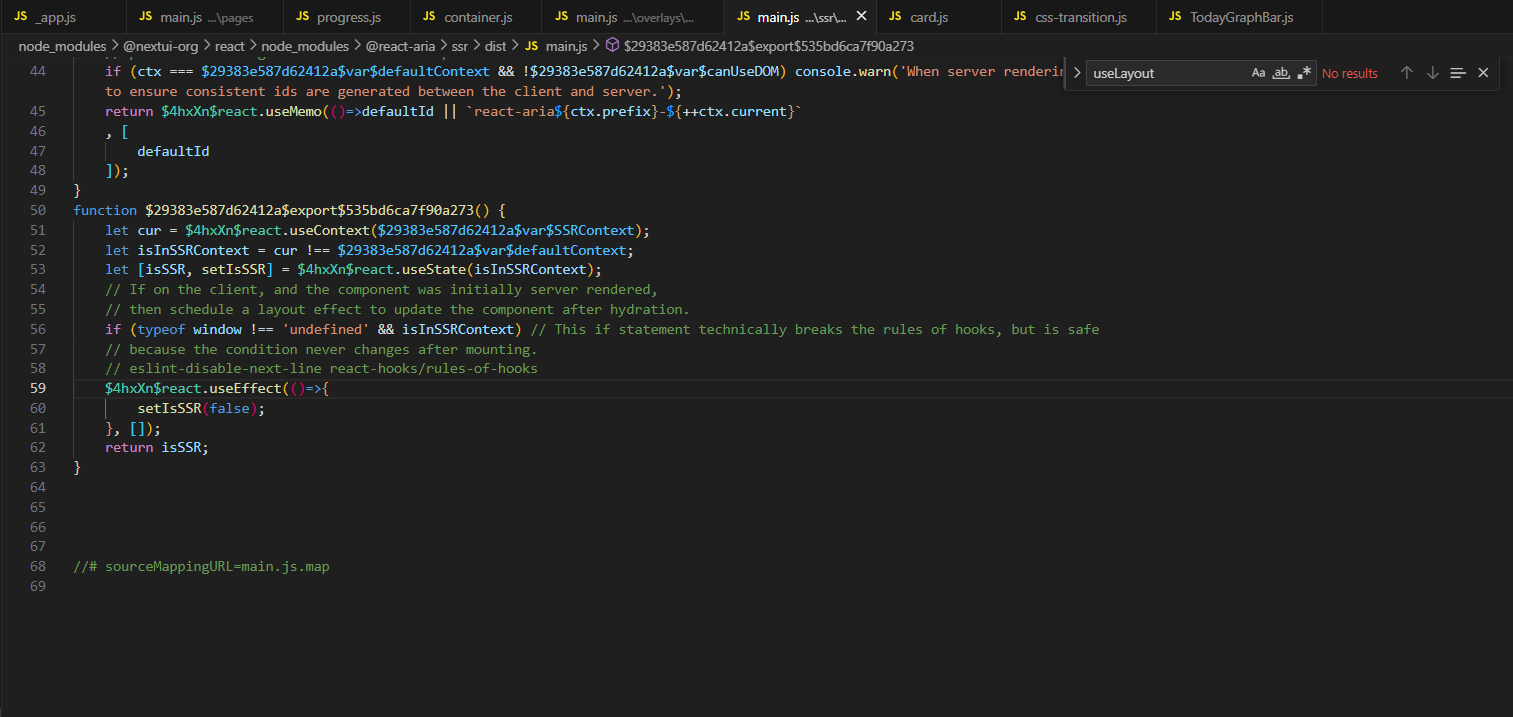
그래서 한 번 미친 척 해보자 하고 오류가 난 파일들의 모든 useLayoutEffect를 useEffect로 바꾸어버렸다.



하지만 에러는 똑같이 났다. 왜..? 난 모든 useLayoutEffect를 useEffect로 바꾸어줬는데? 눈물이 날 지경이다.
슬프지만.. Github에 가서 나와 같은 오류가 있는 사람들이 있는지 확인해보았다..
https://github.com/nextui-org/nextui/issues/1080
[SEO] Using <meta/> not possible without triggering <SSRProvider> warnings · Issue #1080 · nextui-org/nextui
Describe the bug Metatags won't load correctly if you're using conditional rendering inside _app.js. Example 1: const { isBrowser } = useSSR(); return ( isBrowser && ( <> <Head> <meta name="viewpor...
github.com
그나마 같은 에러가 뜨는 사람은 있었지만, 해결된 건 없었다. 그래도 일단은 댓글이라도 달았다..

누가 해결법을 아신다면 제발 댓글로 링크나 아니면 정보 좀 알려주세요..
'공부 > javascript' 카테고리의 다른 글
| [React] react-hook-form과 hookform/error-message 이용하여 비밀번호 변경 form 만들기 (1) | 2023.04.14 |
|---|---|
| [Next.js] 날짜 필터링 오류 해결하기(Feat. new Date()) (0) | 2023.04.11 |
| [Next.js+NextUI] ProgressBar(가로 그래프)로 진행 정도를 표현하기 (3) | 2023.04.10 |
| [Next.js] TypeError : handle% is not a function 오류 고치기 (0) | 2023.04.09 |
| [Next.js+NextUI] React에서 한글만 글자가 두 번 써지는 현상 (0) | 2023.04.09 |




